design
Go from idea to reality
Crafting the perfect product is challenging. We're passionate about designing experiences that are not only delightful but also useful, insightful, and primed for widespread adoption.
Bring your vision to life with Leapfrog's experience-driven approach. Our experts seek to understand your business, the problems you're solving, and guide you each step of the way.

We are designed to design for success
We help craft user-centric products that drive engagement, loyalty, and lasting impact in a fast-changing digital landscape for businesses of all sizes.
This is where the magic happens
We believe that software products thrive with user-centered designers at every step. We offer more than one way to engage with our design services. From short-term to long-term commitments, we have an engagement model that fits your needs and budget.

Build a clickable demo
Do you want to impress stakeholders and acquire investors by showing a clickable prototype of your idea? We will work with you to build your user flows (no code included).

Designer(s) in your team
Have designers work with you throughout your product development journey. Keep the development on track by delivering design two weeks ahead of the sprint.

Ship ready-to-code designs
Work with us to build and sign off development-ready designs, complete with specs and red-lining that you can immediately start rolling out.

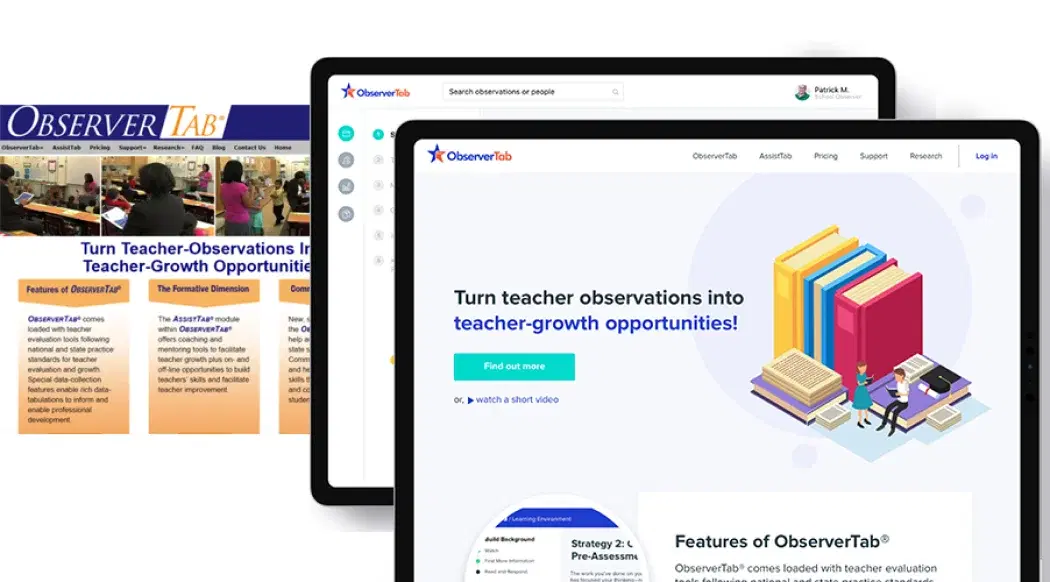
Modernize existing product
Breathe new life into your product with our UX-focused modernization. Enhance visuals and design for a revitalized user experience that leaves a lasting impact.
A design process that grows with you
From inception to data-driven refinement, our 5-step cycle ensures seamless product design, delivering user-centric excellence.
Discover
- Collect Data
- Create User Personas
- Outline user journey
- Document major pain points
- Prioritize the action Points
Tools
Pen and paper, Google Docs, Jira, Confluence
Outcomes
Problem definition, user personas, business logic
Ideate
- Lots of ideas
- Possible user journey
- Process flow
- Wireframes
- Low fidelity mockups
Tools
Pen and paper, Figma, Jamboard, LucidChart, Miro
Outcomes
Idea pool, possible solutions, feature prioritization
Create
- High fidelity mockups
- Interaction design
- Prototypes
- Design system
- Design handoff
Tools
Figma, Sketch, Adobe XD
Outcomes
High fidelity mockups, prototypes, development ready designs
Measure
- Use of analytic tools
- Invest on user interview
- Reiteration plan
- Scalability for success
Tools
Fullstory, MixPanel, Google Analytics, Interviews
Outcomes
Performance evaluation and analysis, heatmaps, understanding of usage patterns
Iterate
- Continuous improvement
- Performance monitoring
- Conversation analysis
- Data insights
- User surveys
Tools
Pen and paper, Google Docs, Jira, Confluence
Outcomes
Ongoing design refinement process, new problem definition, evolution of new ideas
discovery & design playbook
Want to build products that your customers will love?
Learn the best way to collaborate with your customers in design sprints to deliver what they love.



